Инструкция пользователя
Оглавление
Наша фирма, ООО "Корс-Софт", создала уникальную
линейку программ для создания сайтов. Линейка включает с себя 3 программы: Мини-Сайт, Лайтик-Сайт и Корс-Сайт.
Программы представляют собой offline CMS, т.е.
позволяют создавать сайт без подключения к Интернету. Интернет необходим
только для выгрузки сайта.
Мини-Сайт -
полностью бесплатная программа.
- Область применения
программы:
-
Простой сайт-визитка о вашей фирме
- Персональный
сайт
- Удобный фотокаталог ваших личных фотографий
- и многое другое....
- Основные преимущества
программы:
- Не требует специальной подготовки пользователей
- Подходит любой, как платный так и бесплатный хостинг
- При работе с сайтом не требуется наличие Интернета
- Программа легко переносится простым копированием, может
работать с флешки
- Удобный визуальный
HTML-редактор для создания страниц (не сложнее работы в Word)
- Работа с каталогом продукции, фотографий и т.п.
- Автоматическое создание меню сайта
- Библиотека стилей для выбора дизайна сайта и их
настройка
- Очень быстрое создание сайта и его
просмотр без выгрузки в Интернет
- Мощный механизм
обработки изображений: масштабирование и сжатие (до 100 раз!)
- Создание расширяющихся изображений
- Как создать свой сайт?
Очень просто: 4 закладки - 4 шага
Программа содержит пример сайта, посмотрите как все это
устроено
Двигайтесь от закладки к закладке в
программе. Всего 4 основных закладки.
Создавая
сайт проверяйте что получилось с помощью кнопки "Просмотр сайта" (сайт создается только на вашем
компьютере без использования Интернета)
Шаг
1. "Сайт" |
Шаг 2.
"Страницы" |
 |
 |
|
- Выберите подходящий стиль
- Дайте название сайту
-
Создайте шапку вашего сайта
- Создайте левую
и правую колонку |
- Создайте страницы сайта.
- Начните с Главной страницы
- Создание страниц не сложнее работы в Word,
Excel.
- Меню сайта формируется
автоматически |
Шаг 3.
"Каталог" |
Шаг 4.
"Выгрузка" |
 |
 |
- Создавайте каталоги товаров, продукции,
фотогалереи.
Каталоги представляются в виде
многоуровневых деревьев.
Каталоги содержат
встроенную систему обработки изображений
|
- Осуществляется заключительный этап - выгрузка
файлов в Интернет
|
На каждом экране используйте кнопку "?" для получения
краткой справки
И последнее: читайте инструкцию!
-
Вы можете посмотреть Примеры
сайтов сделанных на программах Мини-Сайт, Лайтик-Сайт и Корс-Сайт.
Кроме того, в самой
программе, сразу после ее инсталяции, содержится пример небольшого сайта.
Присылайте адреса сайтов, созданных с помощью наших программ - мы их включим в
каталог примеров!
Линейка программ для создания сайтов включает с себя 3
программы: Мини-Сайт, Лайтик-Сайт и Корс-Сайт.
Мини-сайт - бесплатная программа, Лайтик-Сайт -
условно-бесплатная, Корс-Сайт - профессиональная.
Все три программы совместимы между собой - при переходе с одной программы на
другую можно полностью импортировать данные. Ниже приведена таблица отличий
программ:
|
|
Мини-Сайт |
Лайтик-Сайт |
Корс-Сайт |
| Рекламный анонс о Корс-Софт |
|
без рекламы |
без рекламы |
| Количество страниц на сайте |
20 |
неограничено |
неограничено |
| Количество каталогов |
1 |
2 |
5 |
| Цен на товары/услуги в каталогах |
1 |
3 |
5 |
| Количество полей в карточке каталога |
10 |
20-25 |
25-30 |
| Количество карточек в каталогах |
50 |
неограничено |
неограничено |
| Импорт из предыдущих версий |
- |
V |
V |
| Архивация и восстановление данных |
- |
V |
V |
| Импорт из Excel, 1C, программ Корс-Софт |
- |
V |
V |
| Ключевые слова для поисковиков |
- |
V |
V |
| Полное описание товара в виде
Интернет-страницы |
- |
V |
V |
| Настройка Copyright |
- |
V |
V |
| Возможность отключения левого блока |
- |
V |
V |
| Редактирование кода CSS в стиле |
- |
V |
V |
| Интернет-магазин: заказ товара на сайте |
- |
- |
V |
| Поиск по каталогу на сайте |
- |
- |
V |
| Прием и работа с заказами |
- |
- |
V |
| Карточка товара на отдельной странице |
- |
- |
V |
| Ключевые слова отдельно для каждой
страницы |
- |
- |
V |
| Отображение каталога на главной странице |
- |
- |
V |
| "Новинки" и "Распродажи" в каталоге |
- |
- |
V |
| Автоматическое создание прайс-листа |
- |
- |
V |
| Форма обратной связи |
- |
- |
V |
Работа с программой осуществляется в главном окне
программы. Окно состоит из закладок, двигаясь по которым слева направо вы
будете создавать свой сайт. На каждом этапе вы сможете посмотреть результат
ваших трудов, нажав кнопку Просмотр
сайта, расположенную внизу главного окна программы. При этом сайт
создается на вашем компьютере и не требует подключения к Интернету.
В нижней части окна расположена кнопка ?, нажав на
которую вы получите краткую справку о текущем режиме. Помните, что содержимое
справки зависит не только от того окна, в котором вы находитесь, но и от
текущей закладки.
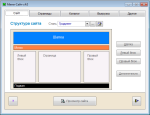
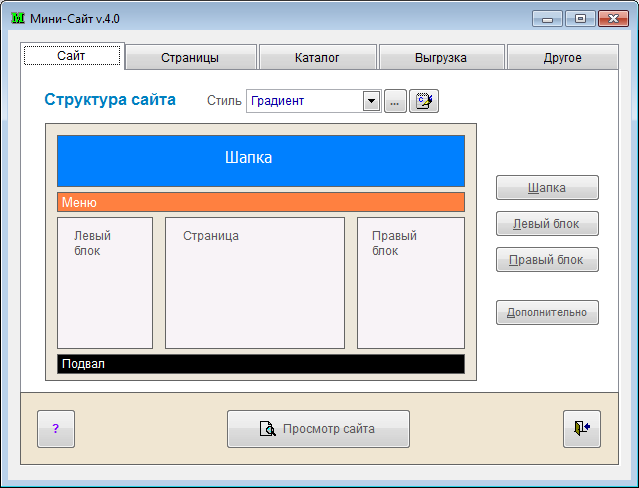
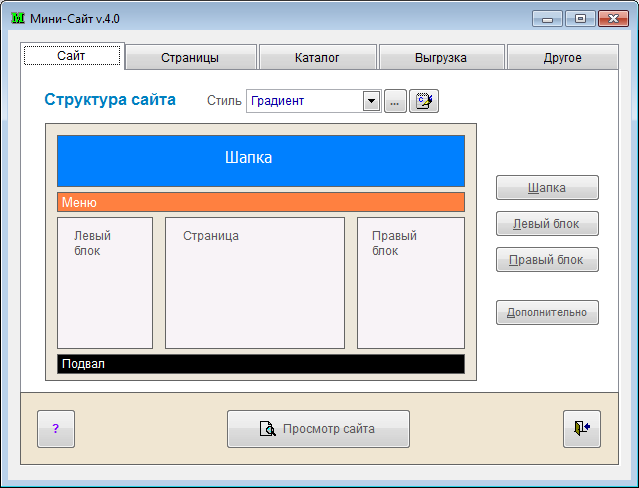
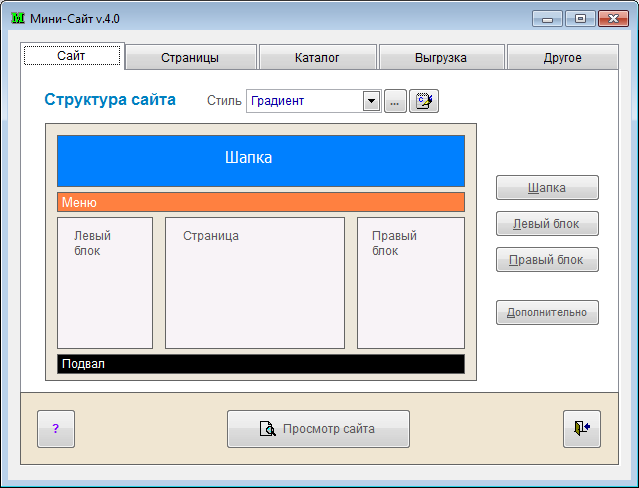
Работа по разработке сайта начинается с закладки
Сайт. На закладке представлен макет
вашего сайта, при этом макет отображается в цветовой гамме,
соответствующей выбранному стилю.
Использование концепции стилей позволяет вам сосредоточиться на создании
собственно сайта, его содержимого. Когда "начинка" сайта готова, то изменить
внешний вид не составит труда: для этого можно выбрать любой другой стиль или
изменить существующий. Таким образом, сокращается время создания сайта: при
создании страниц вам не надо думать о шрифтах, их размерах, цветовом
оформлении - все это сделает стиль.
Страницы создаваемого сайта состоят из следующих
блоков:
- шапка (полоса в
верхней части любой страницы с логотипом, названием и т.д.)
- меню сайта
(расположено под или над шапкой и формируется автоматически)
- левый блок
(колонка в левой части сайта)
- центральный
блок (определяется на закладке "Страницы")
- правый блок
(колонка в правой части сайта)
- подвал (полоса
внизу страницы, на которй выводятся счетчики и дублируется меню, формируется
автоматически)

На этой закладке заполняются основные блоки сайта (кроме центрального), стиль сайта, а также заполняются некоторые другие
параметры:
- Стиль сайта
определяет цветовую гамму сайта шрифты и их размеры. Чтобы сменить стиль
сайта просто выберите другой стиль из списка. Имеющиеся стили можно
редактировать, а также создавать новые.
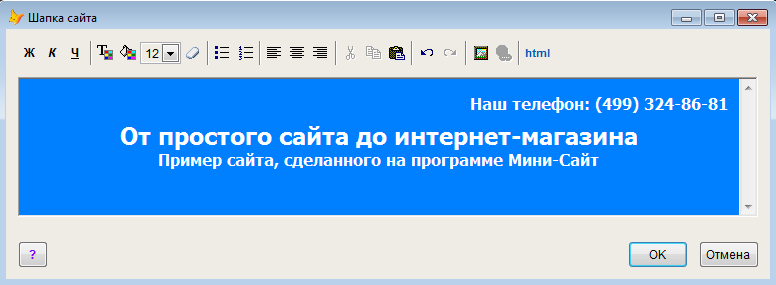
- Шапка -
редактирование содержимого верхнего блока сайта.
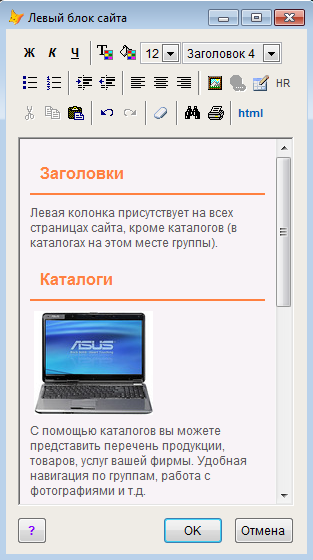
- Левый блок -
редактирование содержимого левого блока сайта.
- Правый блок -
редактирование содержимого правого блока сайта.
- Дополнительно
- заголовок окна сайта и счетчики посещений вашего сайта.
Кнопка Просмотр
сайта выводит на экран локальный вариант сайта (наличие Интернета
необязательно). Эту кнопку удобно использовать после любого изменения
содержимого сайта для проверки результата. Замечание. При локальном просмотре сайта (на вашем
компьютере без доступа в Интернет) может возникнуть сообщение об обеспечении
безопасности. Вы должны нажать на это сообщение и выбрать вариант "Разрешить
заблокированное содержимое". При работе с сайтом через Интернет данная
проблема не возникает (как у вас, так и у других посетителей сайта).
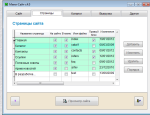
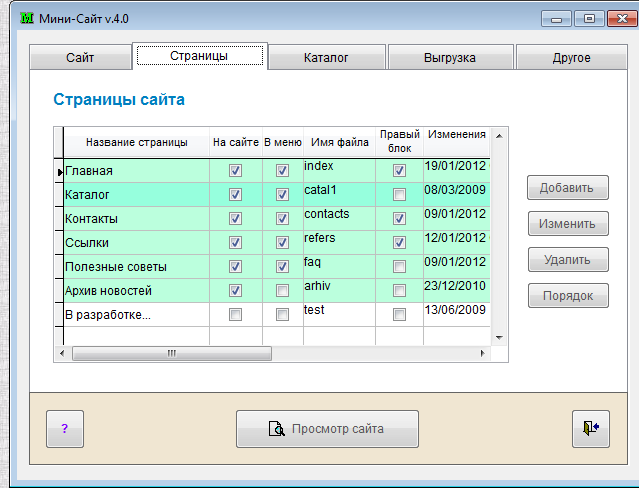
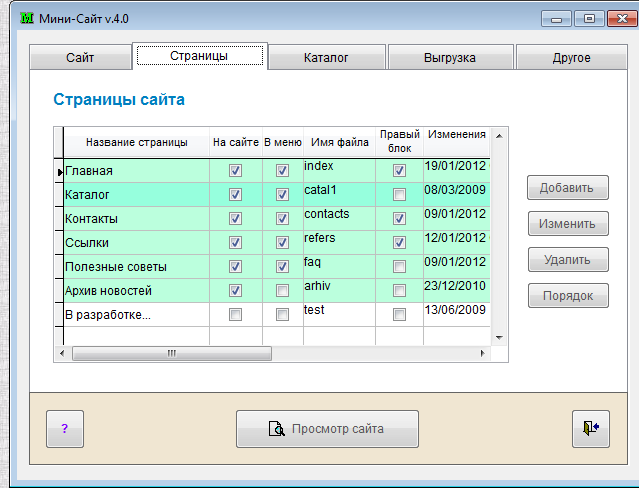
Любой сайт состоит из страниц (файлов). На этой
закладке можно редактировать имеющиеся и создавать новые страницы сайта.

В таблице отображены все имеющиеся в программе
страницы. Зеленым цветом отмечены страницы, которые будут выгружаться на сайт.
Колонки таблицы:
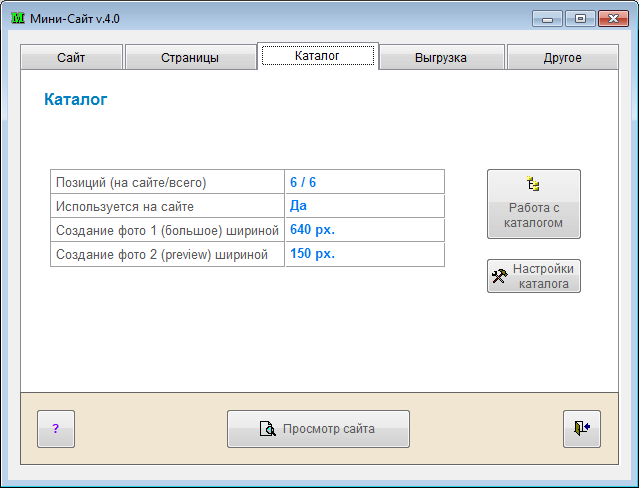
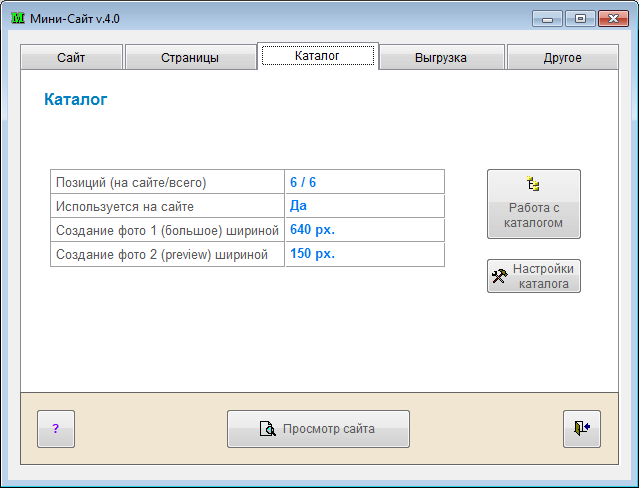
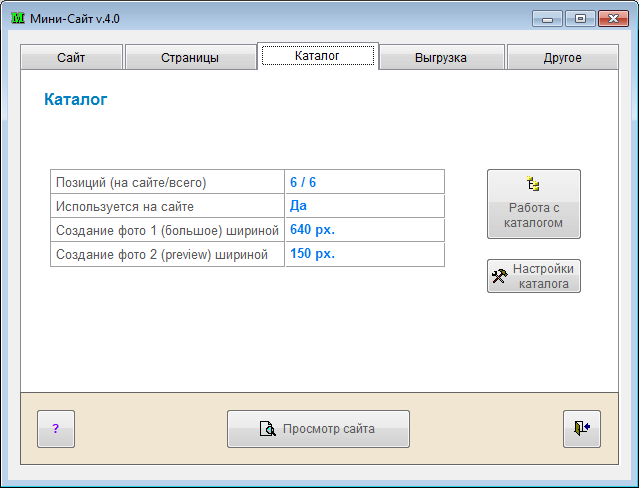
Каталоги позволяют работать с перечнями товаров,
услуг, фотографий и т.п. Все позиции каталога разбиты на группы, группы
представлены в виде дерева до 3-х уровней подчинения.
На сайте каталог отображается в очень удобном виде с
возможностью навигации по группам. Вы можете настраивать вид каталога, в том
числе: какие колонки выводить, их названия, порядок следования, использовать
или нет фотографии и т.д.

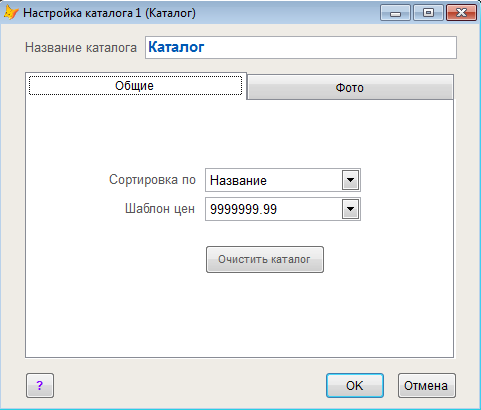
Настройка каталога
- название каталога, размеры фото в каталоге, сортировка.
Работа с каталогом -
добавление, изменение, удаление записей, работа с группами, настройка
колонок.
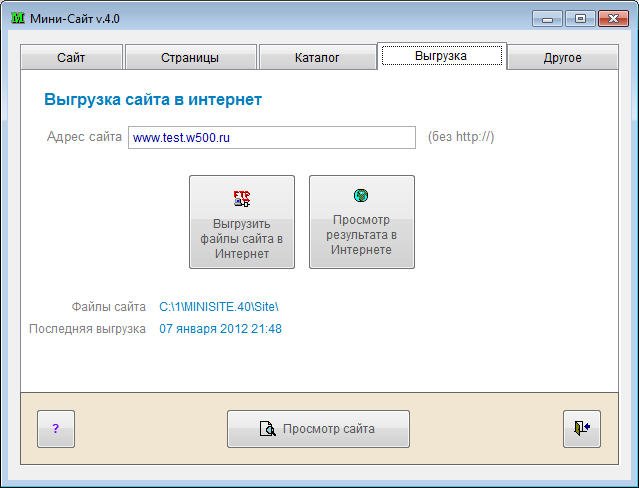
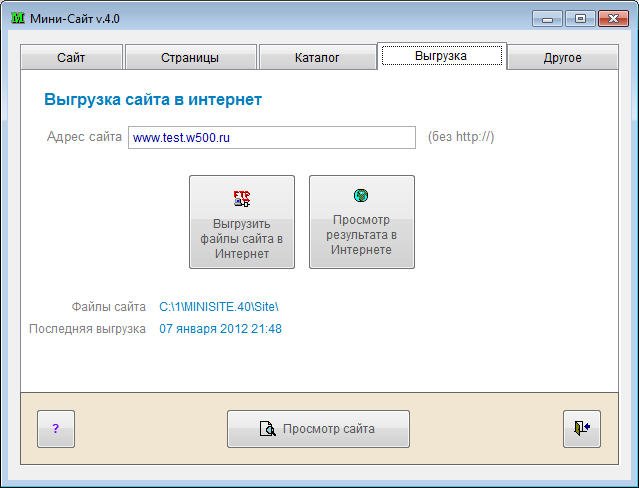
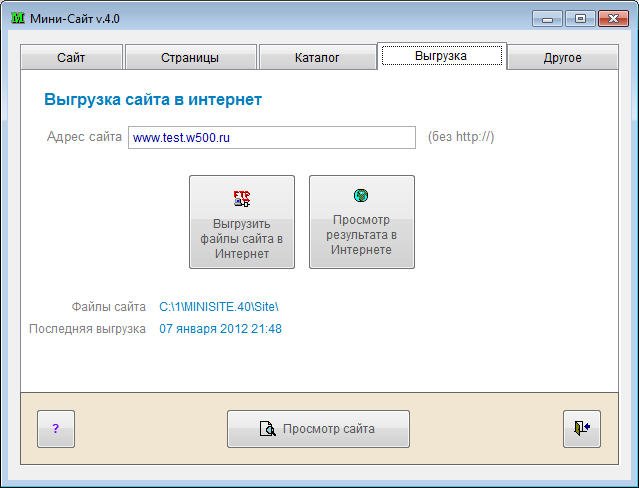
Чтобы ваш сайт могли увидеть пользователи Интернета,
вы должны осуществить выгрузку сайта в Интернет. При этом все файлы, из
которых состоит ваш сайт (страницы, картинки и т.п.) копируются с вашего
компьютера в специально отведенное место в Интернете - сервер (это компьютер фирмы,
предоставляющей услугу хостинга, т.е. услугу
размещения файлов в Интернете).
Файлы сайта находятся в папке "\KorsSoft\MiniSite.40A\Site". Чтобы сайт работал правильно,
необходимо скопировать все содержимое этой папки
Адрес сайта.
Каждый сайт в Интернете имеет свой уникальный адрес, например www.kors-soft.ru. Этот
тот адрес, по которому пользователи Интернета будут выходить на ваш сайт.
Кроме адреса, сайт имеет специальные параметры (логин, пароль и др.)
для выгрузки в Интернет. Все указанные параметры предоставляются фирмой,
оказывающей услугу хостинга (т.н. хостер или хостинг-провайдер).
Существуют различные способы выгрузки сайта в интернет. Способ выгрузки сайта также определяется
хостинг-провайдером. В программе Minisite по умолчанию используется выгрузка по протоколу FTP.
В случае, если Ваш хостер поддерживает работу с FTP,
можно использовать закладку "Выгрузка".

Для выгрузки сайта нажмите "Выгрузить файлы сайта в Интернет".
Сформированные файлы находятся в папке, указанной в
поле "Файлы сайта".
Выгрузка сформированного
сайта в Интернет осуществляется по протоколу FTP.
Для просмотра сайта, выгруженного в Интернет нажмите
"Просмотр результата в Интернете". Если
вы увидите результат, значит и другие пользователи Интернета смогут это
сделать.
Внимание! Работа на этой закладке требует подключения к
Интернету! (Все остальные режимы программы не используют Интернет).
Работа по разработке сайта начинается с закладки
Сайт. На закладке представлен макет
вашего сайта, причем макет отображается в цветовой гамме, соответствующей
выбранному стилю .

На этой закладке заполняются основные блоки сайта (кроме центрального), стиль сайта, а также заполняются некоторые другие
параметры:
- Стиль сайта
определяет цветовую гамму сайта шрифты и их размеры. Чтобы сменить стиль
сайта просто выберите другой стиль из списка. Имеющиеся стили можно
редактировать, а также создавать новые.
- Шапка -
редактирование содержимого верхнего блока сайта.
- Левый блок -
редактирование содержимого левого блока сайта.
- Правый блок -
редактирование содержимого правого блока сайта.
- Дополнительно
- заголовок окна сайта и счетчики посещений вашего сайта.
Кнопка "Просмотр
сайта" выводит на экран локальный вариант сайта (наличие Интернета
необязательно). Эту кнопку удобно использовать после любого изменения
содержимого сайта для проверки результата.
Использование концепции стилей позволяет вам сосредоточиться на создании
собственно сайта, его содержимого. Когда "начинка" сайта готова, то изменить
внешний вид не составит труда: для этого можно выбрать любой другой стиль или
изменить существующий. Таким образом, сокращается время создания сайта: при
создании страниц вам не надо думать о шрифтах, их размерах, цветовом
оформлении - все это сделает стиль.
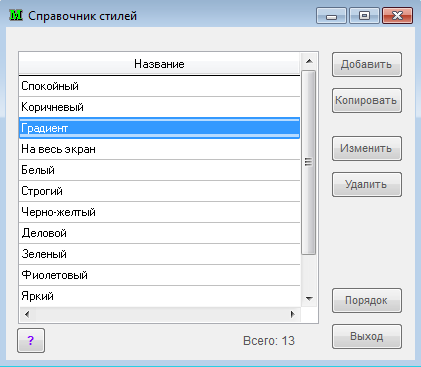
Стиль определяет
цветовую гамму и шрифт для каждого из блоков сайта (шапки, левого, правого,
центрального блоков, меню и т.д.). Выбирая разные стили можно моментально
менять все оформление сайта (цвет фона, цвет, размер и название шрифта).

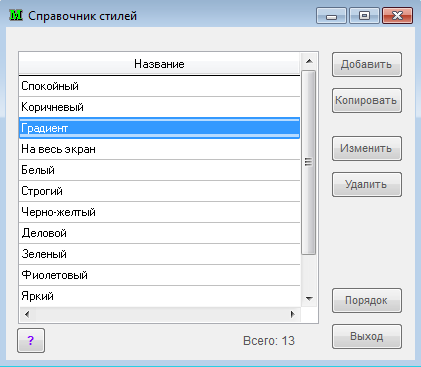
В этом окне вы можете: добавить новый стиль, изменить
стиль, копировать стиль (т.е. создать новый на основе имеющегося), удалить
стиль, изменить порядок стилей в списке.
Страницы создаваемого сайта состоят из следующих
блоков:
- шапка (полоса в
верхней части любой страницы с логотипом, названием и т.д.)
- меню сайта
(расположено под или над шапкой и формируется автоматически)
- левый блок
(колонка в левой части сайта)
- центральный
блок (определяется на закладке "Страницы")
- правый блок
(колонка в правой части сайта)
- подвал (полоса
внизу страницы, на которй выводятся счетчики и дублируется меню, формируется
автоматически)
- заголовки (служат для выделения текста,
могут использоваться в любом месте сайта)
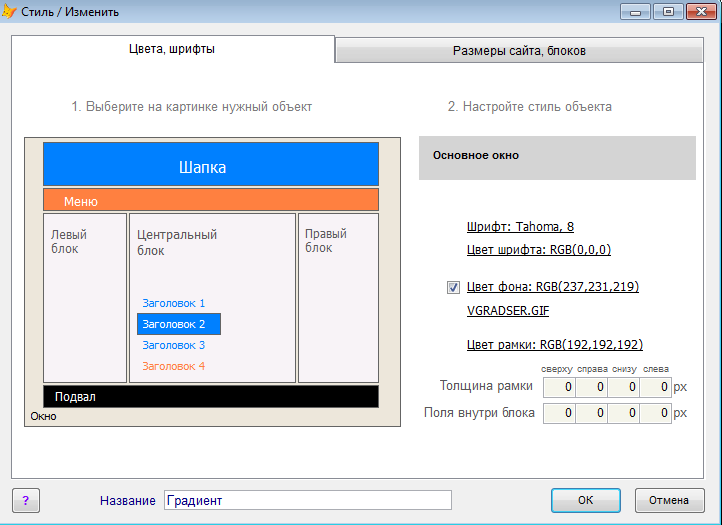
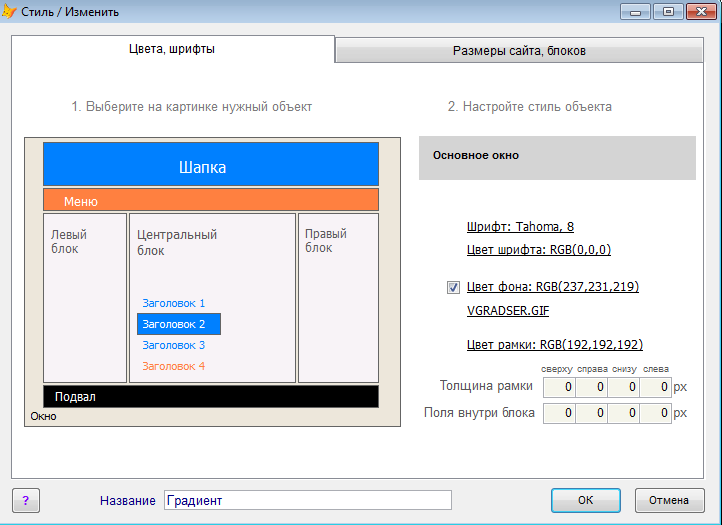
Для настройки стиля нажмите кнопку "Изменить".
1. Цвета, шрифты.

Для настройки блока выберите мышкой нужный блок и
настройте все необходимые параметры.
Настраивая стиль,
вы сразу видите результат.
В каждом блоке настраивается:
- Цвет шрифта
- Размер и название шрифта
- Цвет фона блока
- Фоновое изображение блока
- Возможность отключения фона (т.е. фон блока
становится прозрачным)
- Цвет рамки блока
- Толщина рамки блока (отдельно с каждой стороны)
- Поля внутри блока (отдельно с каждой стороны)
- Отступы вокруг блока (отдельно с каждой стороны) -
только для заголовков
Фон основного окна - это фон всего сайта.
В случае меню
можно дополнительно настроить:
- положение полосы меню
-
высоту полосы меню можно задать в пикселах, в противном случае она
выставляется автоматически.
В случае шапки
можно дополнительно настроить высоту блока шапки.
Вы
можете указать высоту шапки в пикселах. Если высота не указана, то она будет
зависеть от наполнения шапки.
Советы по настройке стиля:
Для того, чтобы стиль заголовков использовался на
сайте, поставьте галочку "использовать стиль". Иначе заголовок
отображается без применения стиля (стандартным образом).
При настройке цвета (окно Цвет), для его точной
настройки,
нажмите кнопку "Определить
цвет>>".
Задавая толщину рамки только снизу, вы получаете
эффект подчеркивания.
Отключая фон блока вы делаете его прозрачным.
Высоту полосы заголовка можно регулировать полями
внутри блока.
Отступы заголовков сверху и снизу от
текста можно регулировать внешними отступами.
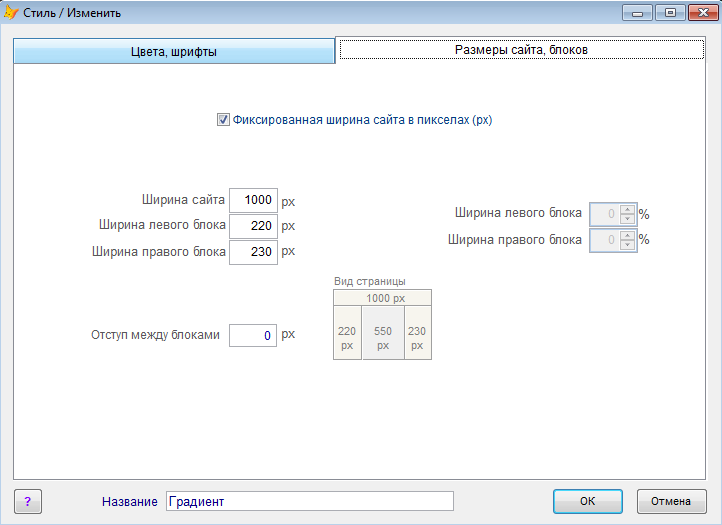
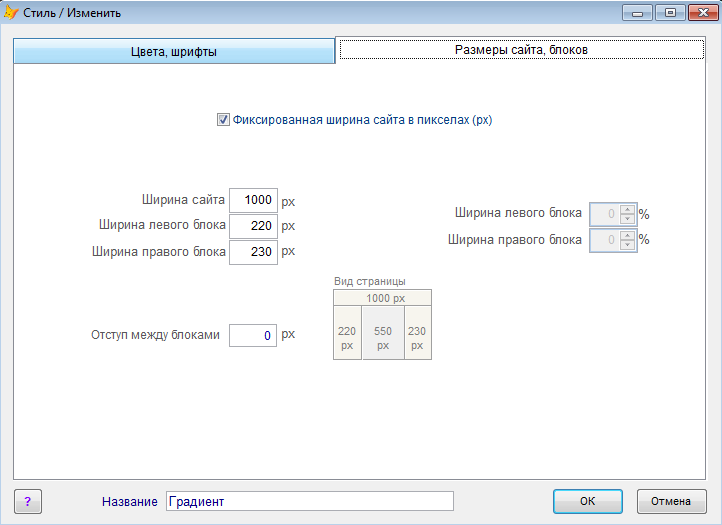
2. Размеры сайта, блоков.

Сайт может или занимать все окно или иметь фиксированную ширину . В зависимости от этого
ширина блоков задается в пикселах или в процентах.
В случае фиксированного размера нужно задать ширину сайта
в пикселах (например 1024px), а также ширину правой и левой колонки в
пикселах. Для доступа к этим полям отметьте галочкой "Фиксированная ширина сайта в пикселах ".
Плюсы: сайт имеет
всегда одинаковую ширину и пропорции, не вытягивается и не сжимается на разных
экранах, т.е. выглядит у всех так, как Вы его видите.
Минусы: на экранах
с разрешением меньше, чем ширина сайта, будет горизонтальная полоса
прокрутки.
В случае сайта на
весь экран он занимает все окно и нужно задать в % ширину левой
и правой колонки.
Для доступа к этим
полям снимите галочку "Фиксированная
ширина сайта в пикселах".
Плюсы: сайт сжимается при отображении на
маленьких экранах или в небольшом окне.
Минусы: вид сайта на разных экранах может сильно
отличаться.
Здесь же настраивается отступ между блоками.
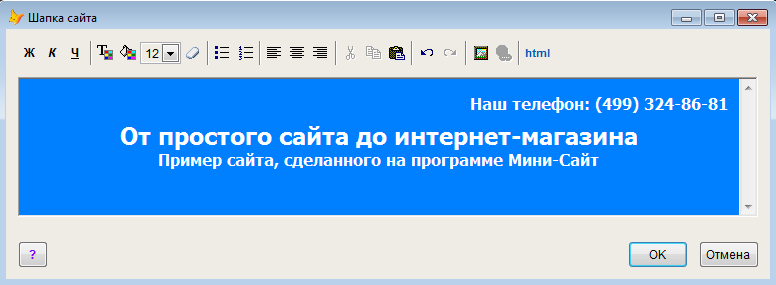
Шапка сайта -
это блок, находящийся в верхней части всех страниц сайта.

Это может быть просто текст (например, название
фирмы), может быть красивый логотип, может быть логотип и текст.
Чтобы вставить изображение (например, логотип)
поместите курсор в нужное место и нажмите кнопку "Вставить/редактировать изображение". Выберите
нужное изображение, укажите выравнивание и отступы. Если изображение будет
слева от текста, укажите выравнивание "слева". Если изображение справа -
"справа".
Высота этого блока не должна быть слишком большой,
иначе для остального сайта останется мало места.
Обычно красивые шапки целиком рисуют в графических
редакторах (например, PhotoShop) в виде одной картинки. В Интернете можно даже
найти уроки по созданию шапок для сайта.
Картинку или логотип можно вставить прямо в редакторе,
но лучше сделать фоном (для этого в стиле задайте для шапки фоновое
изображение.
Если нужно разместить в шапке широкое изображение во
всю страницу, то надо его делать как фон шапки в стиле, т.к. при размещении
его напрямую в шапке в некоторых сайтах блоки иногда разъезжаются.
Редактор HTML-страниц содержит множество возможностей,
подробнее читайте раздел 4.3. Работа
с визуальным HTML-редактором
В этом окне вводится информация, которая
отображается в левой колонке сайта. Это могут быть новости, анонсы,
важные сообщения и прочая информация.

Работа с блоком осуществляется с помощью
специального визуального редактора для создания HTML-страниц, работа с которым
не сложнее работы в Word.
Основные приемы при
работе с HTML-редактором:
- Создание нового абзаца - <Enter>
- Переход на новую строку -
<Shift>+<Enter>
- Старайтесь не применять функции изменения размера
шрифта или изменения цвета фона или текста - эти функции выполняются
автоматически при выборе/настройке стиля
- Для оформлении заголовков используйте
раскрывающийся список заголовков. Их цвет, фон, рамку и отступы можно
настраивать в редакторе стилей.
Редактор HTML-страниц очень мощное и, вместе с тем,
простое средство создания страниц для Интернета. Полная инструкция по работе с
HTML-редактором, назначение кнопок в инструментальной линейке и т.п.
содержится в разделе 4.3. Работа
с визуальным HTML-редактором
В этом окне вводится информация, которая отображается
в правой колонке сайта. Это могут быть новости, анонсы, важные сообщения
и прочая информация.
Отображение этого блока может быть включено или
отключено на любой странице сайта.
Работа с блоком полностью аналогична работе с левым
блоком.
- Заголовок окна сайта
-отображается в заголовке окна сайта. Также оно отображается в
поисковой системе, когда пользователь находит ваш сайт. Поэтому оно должно
давать понятное представление о вашем сайте.
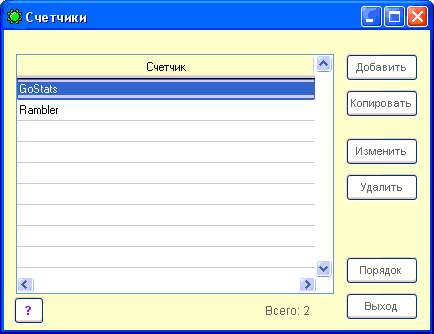
- Счетчики посещений:
режим, где можно добавлять и удалять счетчики посещений сайта.
Счетчик - это
специальная картинка, на которой может отображаться количество посетителей
вашего сайта и другая информация. С помощью счетчиков можно не только
отслеживать количество посетителей, но и отслеживать их географию, узнавать,
по каким ключевым словам пользователь попал на ваш сайт и многое другое.
Счетчики "выдают" некоторые Интернет-компании,
например Rambler. После регистрации такая компания пришлет вам код счетчика,
который необходимо вставить в специальное поле в этом режиме.

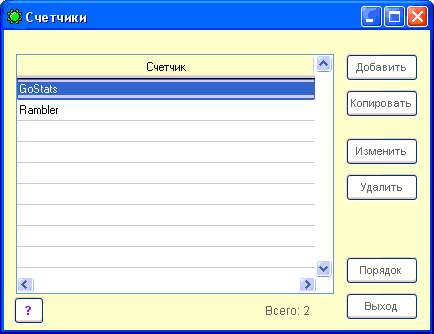
В режиме справочника счетчиков вы можете:
добавить новый счетчик, изменить счетчик, копировать счетчик (т.е. создать
новый на основе имеющегося), удалить счетчик, изменить порядок счетчиков в
списке.

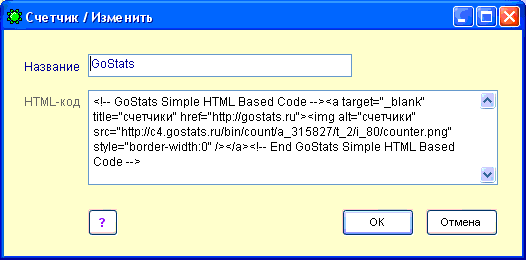
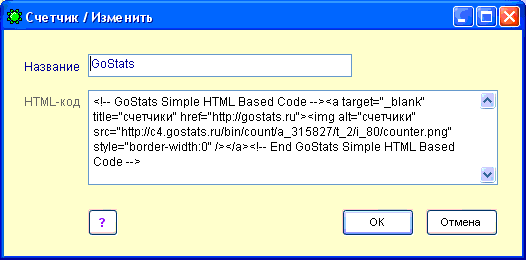
В первом поле введите произвольное название счетчика (например, Rambler). Во втором
поле вставьте (предварительно скопировав) присланный вам код счетчика.
Внимание! Не изменяйте код счетчика!
Зачем нужны счетчики?
Как показывает опыт, в раскрутке сайта хороший счетчик - это самый
нужный и удобный инструмент для оценки ваших действий в процессе рекламных
кампаний. Несмотря на существование неких общих правил и принципов, которые
довольно детально описывают порядок проведения рекламной кампании, реакция
аудитории на те или иные действия всегда индивидуальна и может дать совершенно
непредсказуемые результаты. Вследствие этого необходимо постоянно
контролировать поток посетителей и вычислять эффективность ваших действий.
Что должен уметь делать счетчик, кроме банального
подсчета посетителей? Он должен уметь учитывать подробности, причем самые
разнообразные. Вот список самых необходимых данных, которые должен бы был
предоставлять счетчик:
- кто пришел (имя хоста, браузер, система);
- откуда пришел (с какого поисковика или по ссылке с
какого сайта);
- когда пришел (с точностью до минуты, больше не
надо);
- сколько времени провел (хотелось бы);
- куда ушел (практически это реализуется с помощью
скриптов и переадресации);
- сколько посетителей всего;
- сколько уникальных посетителей всего.
Теоретически этих данных достаточно. Очень было бы
желательно, чтобы счетчик мог делать выводы из этих данных и выдавать
обобщенную статистику.
Где взять
счетчики?
- Rambler - широкоизвестный Российский сервер.
- GoStats - бесплатные счетчики посещаемости.
- SpyLOG - счетчик, позволяющий проводить разнообразные
и сложные исследования аудитории сайта.
- Alpha Counter - сервер расположен на Украине.
- HotLog - один из популярных бесплатных счетчиков в
русском Интернете.
- InetLog - три варианта счетчика.

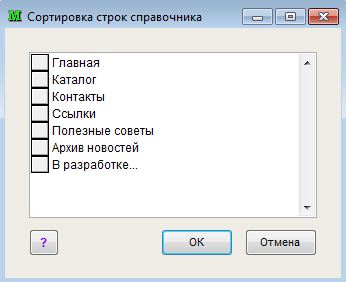
При работе со списками Страниц, Стилей и со
Счетчиками можно менять порядок следования записей. Для запуска режима нажмите
кнопку Порядок. Для изменения порядка
записей нужно нажать левой кнопкой мыши на соответствующий квадратик слева от
нужной записи. Затем, удерживая нажатой левую кнопку, перетащить квадратик
вверх или вниз до нужного места. После этого отпустить левую кнопку мыши.
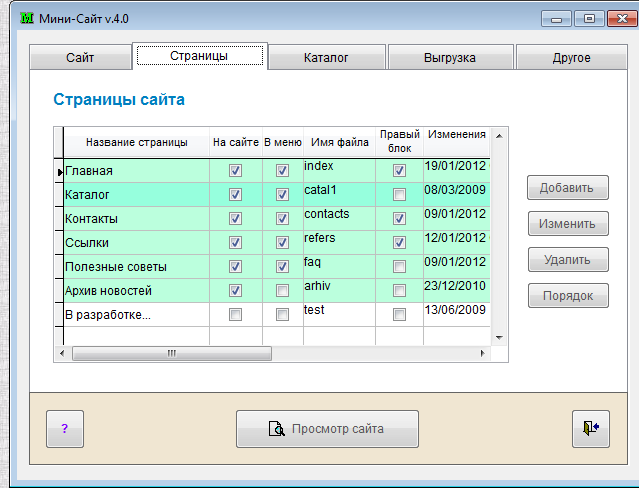
Любой сайт состоит из страниц (файлов). Количество
страниц сайта в программе неограниченно. На этой закладке можно
редактировать имеющиеся и создавать новые страницы сайта.

В таблице отображены все имеющиеся в программе
страницы. Зеленым цветом отмечены страницы, которые будут выгружаться на сайт.
Таблица состоит из следующих колонок:
- Название страницы.
Каждая страница должна иметь свое имя, кроме того, название
используется для обозначения соответствующего пункта меню сайта.
- Имя файла
задает имя файла, в котором будет храниться страница на сайте.
Вам необходимо задать имя файла без расширения, например, test, расширение
добавит сама программа (например, test.htm).
- На сайте -
означает, выгружается страница на сайт или нет. Таким образом, можно
разрабатывать страницы сайта не затрагивая его основного содержимого.
- В меню -
означает, будет для этой страницы создан пункт в меню или нет. Например, на
сайте могут быть страницы, доступ к которым осуществляется не через меню, а по
ссылкам с других страниц.
- Правый
блок - означает, будет на этой странице отображен правый
блок или нет.
Изменения - дата и время последнего изменения
страницы.
Кнопка Порядок
определяет как очередность следования записей в общем списке страниц, так и
порядок формирования пунктов меню сайта. Работа в данном режиме аналогична
работе, описанной в предыдущем разделе "Изменение порядка записей".
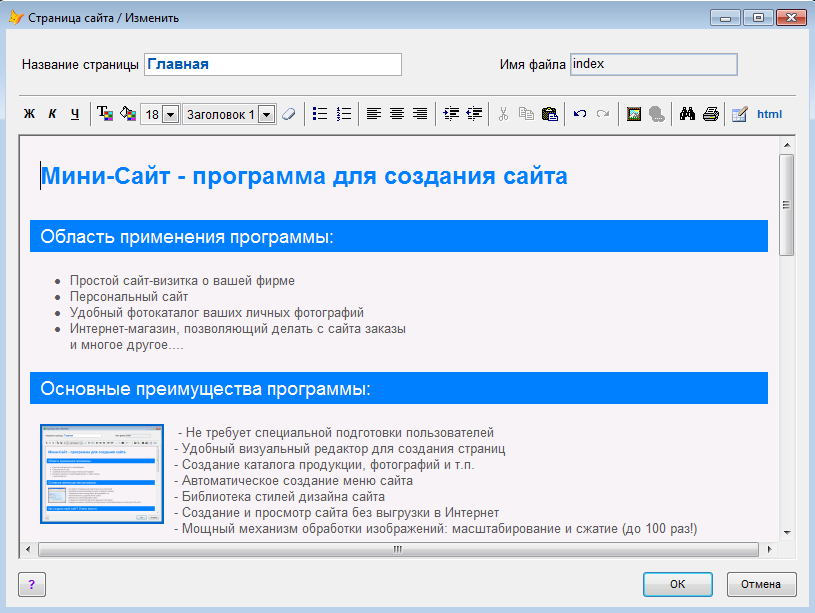
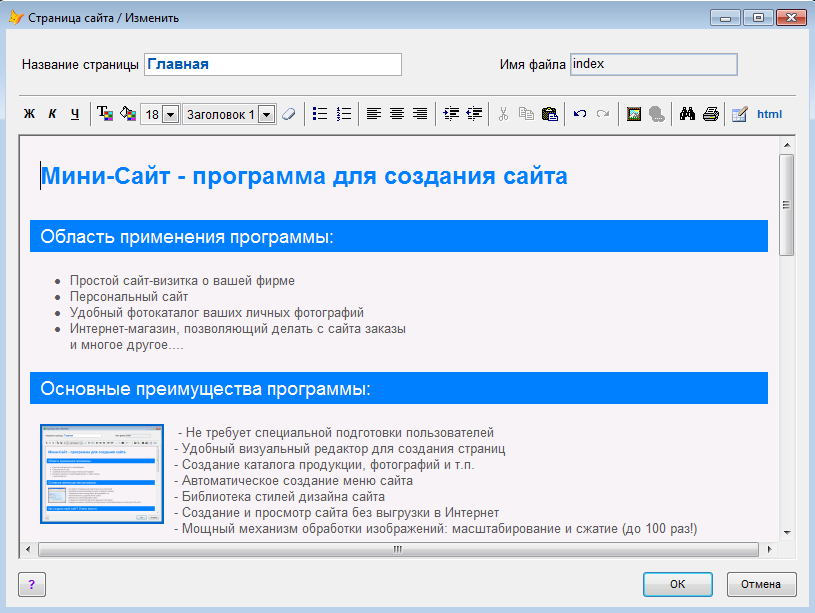
Это основной режим при работе с программой. В данном
режиме вы создаете одну из Интернет страниц, из которых будет состоять ваш
сайт.
Окно Страница
сайта состоит из следующих полей:

- Название
страницы - под данным названием страница отображается в общем
списке страниц; кроме того, название может использоваться при создании пункта
меню сайта.
- Имя файла
- название файла, содержащего вашу страницу. Должно состоять из не
более 14 латинских символов и цифр (без пробелов).
-
Создание самой страницы осуществляется с помощью
специального визуального редактора для создания HTML-страниц.
Основные приемы при
работе с HTML-редактором:
- Создание нового абзаца - <Enter>
- Переход на новую строку -
<Shift>+<Enter>
- Старайтесь не применять функции изменения размера
шрифта или изменения цвета фона или текста - эти функции выполняются
автоматически при выборе/настройке стиля
- Для оформлении заголовков используйте
раскрывающийся список заголовков. Их цвет, фон, рамку и отступы можно
настраивать в редакторе стилей.
Дополнительные
возможности HTML-редактора:
- вставка и масштабирование картинок
- создание гиперссылок (переход на другие
Интернет-страницы)
- создание списков
- работа с таблицами
- стандартные операции с текстом (шрифт,
выравнивание, отступы)
- вставка из Word, Excel (дополнительное меню на
правой кнопке мышки)
- работа непосредственно с html-кодом страницы
- режим перетаскивания выделенных фрагментов
- многое другое
Редактор HTML-страниц очень мощное и, вместе с тем,
простое средство создания страниц для Интернета. Полная инструкция по работе с
HTML-редактором приведена в следующем разделе.
ВАЖНО: при
работе с визуальным редактором нужно помнить о том, что в программе
применяется концепция стилей. Цвет фона для
каждого из блоков сайта, цвет, размер и название шрифта должны определяться
именно в стиле, а не в редакторе. В редакторе вы также можете выделять
отдельные слова цветом и размером шрифта. Используйте эту возможность только,
чтобы выделить отдельные слова, заголовки. Для основного текста размер и цвет
шрифта задается в стилях.
Данный редактор предназначен для создания и
редактирования HTML страниц в визуальном режиме и в режиме редактирования
HTML-кода.В программе HTML-редактор присутствует в режимах Страницы, Анонсы,
Новости, а также в каталоге в разделе "Полное описание".
Вся информация на сайте будет выглядеть так, как вы
видите ее в редакторе.
Описание основных элементов
управления
Работа с текстом
При работе с визуальным редактором сохраняются все
правила работы с текстом в прочих текстовых редакторах. Основные правила
работы с редактором:
- Форматирование
текста
- В визуальном редакторе вы можете форматировать
текст так, как будто работаете в программе Microsoft Word.
- Чтобы задать или изменить форматирование текста,
выделите нужный фрагмент текста и нажмите на соответствующую кнопку в панели
инструментов.
- Чтобы сбросить форматирование текста, выделите
нужный фрагмент текста и нажмите кнопку
 .
.
- Работа с
параграфами
- Нажатие клавиши Enter приводит не просто к переносу
строки, а к закрытию параграфа и открытию нового.
- Для вставки простого («мягкого») переноса строки,
без разрыва параграфа используйте комбинацию <Shift+Enter>
- Различные стили выравнивания и отступов
применяются для целого параграфа. Это означает, то если выделить текст
внутри параграфа и применить инструмент выравнивания отличный от текущего,
то выравнивание будет применено ко всему параграфу.
- Копирование текста
из Microsoft Word и других офисных приложений
- Скопировать нужный тескт в офисной программе
(Правка-Копировать).
- Вставить его на вашу страницу. Для этого в нужном
месте нажать правую кнопку мыши и выбрать "Вставка из Word, Excel".
- Копирование текста
с других сайтов
- Не выделяйте сразу весь текст, который желаете
скопировать. Выделяйте его последовательно, по параграфам, и вставляйте в
свой сайт каждый параграф отдельно.
- Не выделяйте лишние заголовки и изображения. Иногда
достаточно выделить всего одну лишнюю строку в тексте стороннего сайта,
чтобы на ваш сайт скопировалось вдвое больше лишнего HTML кода, с которым
будет сложно работать в дальнейшем.
- Наилучший способ копирования текста заключается в
последовательном копировании всех параграфов текста по отдельности, этим
способом можно избежать перегрузки своих страниц лишними тегами
форматирования и облегчить дальнейшее редактирование вставленного текста.
- При копировании текста с других сайтов очень часто
текст копируется вместе с тегами которые использовались
для форматирования текста, для того чтобы убрать лишние теги существует
инструмент

Использование заголовков
Использование заголовков позволяет выделять нужные
участки текста цветом, размеров шрифта, фоном, рамкой и отступами с помощью
заголовков, оформление которых зададется в стиле. Всего есть 6
заголовков. В стиле можно настраивать первые 4.
Работа с изображениями
Чтобы вставить изображение, поместите курсор в то
место текста или таблицы, где вы хотите вставить изображение и нажмите кнопку
 .
.
Если вы хотите изменить изображение или его параметры,
выделите на странице изображение и нажмите кнопку  . В
открывшемся окне укажите дополнительные параметры, такие как толщина
границы, выравнивание, отступы по вертикали и горизонтали.
. В
открывшемся окне укажите дополнительные параметры, такие как толщина
границы, выравнивание, отступы по вертикали и горизонтали.
- Копирование изображений
с других сайтов или приложений
В случае вставки изображений или текста с
изображениями со стороннего веб-сайта, необходимо вначале сохранить на диске
пользователя каждое из нужных изображений, а затем вставить их в нужное место
страницы. (Сохранить изображение с сайта можно нажав на нем правой кнопкой
мыши и выбрав «Сохранить рисунок как…»).
Если происходит вставка изображений или текстов с
изображениями со страниц, не принадлежащих веб-сайту пользователя, то следует
обратить внимание на ссылки на эти картинки во вставленном тексте.
- Если ссылки ведут непосредственно на сторонний сайт
и являются абсолютными (т.е. начинаются с http:// и содержат полное доменное
имя сайта и путь к картинке), то они будут корректно отображаться на сайте
пользователя. Но при этом если данные изображения будут удалены с
оригинального сайта либо сменят свое местоположение (переместятся в архив
либо страница изменит свою ссылку), то изображения на сайте пользователя не
будут отображены.
- Если ссылки ведут на сторонний сайт и являются
относительными (т.е. не начинаются с http://, а с какого либо другого места,
например images/, _img/ и т.п.), то изображения не будут отображены на
сайте пользователя.
- Если пользователь вставил текст с изображениями из
любого офисного приложения, то изображения также не будут корректно
отображены на сайте пользователя.
Создание и работа с
таблицами
Чтобы создать таблицу, поместите курсор в место, где
вы хотите создать таблицу, нажмите кнопку  и выберите "создать таблицу", в
открывшемся окне укажите количество строк и столбцов, а также параметры
таблицы - размер отступов и ширину рамки в пикселях. Если ширина рамки равна
нулю, то в редакторе все равно будет видна рамка, хотя на сайте ее не
будет.
и выберите "создать таблицу", в
открывшемся окне укажите количество строк и столбцов, а также параметры
таблицы - размер отступов и ширину рамки в пикселях. Если ширина рамки равна
нулю, то в редакторе все равно будет видна рамка, хотя на сайте ее не
будет.
- Чтобы добавить строку или столбец в
таблицу, поместите курсор в место, перед которым будет добавлена
строка или столбец, нажмите кнопку
 и выберите "вставить строку" или
"вставить столбец".
и выберите "вставить строку" или
"вставить столбец".
- Чтобы удалить строку или столбец из
таблицы, поместите курсор в ту строку или столбец, которые надо
удалить, нажмите кнопку
 и
выберите "удалить строку" или "удалить столбец".
и
выберите "удалить строку" или "удалить столбец".
- Чтобы удалить всю таблицу нужно выделить ее и
нажать на клавиатуре "delete". Чтобы выделить таблицу, нужно подвести курсор
к границе таблицы и, когда он примет форму "крестика", нажать левую кнопку
мыши.
- Чтобы объединить ячейки, выделите мышкой их
содержимое, нажмите кнопку
 и
выберите "объединить ячейки".
и
выберите "объединить ячейки".
- Чтобы разделить ячейку на две, поместите
курсор в нужную ячейку, нажмите кнопку
 и выберите "разбить ячейку".
и выберите "разбить ячейку".
Создание гиперссылок
Чтобы создать гиперссылку, выделите фрагмент текста
или картинку и нажмите кнопку  .
В появившемся окне укажите название страницы, на которую будет ссылка. Если
ссылка ведет на страницу другого сайта, то нужно указывать полный путь
(например, http://www.kors-soft.ru/price.htm). Если вы даете
ссылку на главную страницу сайта, то название самой страницы (обычно "index")
можно опустить (например, http://www.kors-soft.ru). Если ссылка ведет на
страницу с вашего сайта, то достаточно дать просто название страницы
(например, price.htm).
.
В появившемся окне укажите название страницы, на которую будет ссылка. Если
ссылка ведет на страницу другого сайта, то нужно указывать полный путь
(например, http://www.kors-soft.ru/price.htm). Если вы даете
ссылку на главную страницу сайта, то название самой страницы (обычно "index")
можно опустить (например, http://www.kors-soft.ru). Если ссылка ведет на
страницу с вашего сайта, то достаточно дать просто название страницы
(например, price.htm).
Создание гиперссылок также пригодится вам в
случае, когда вы захотите организовать доступ к собственным страницам
(особенно, если они не имеют доступа из меню сайта). Например, в программе вы
создали страницу str1. Для доступа к этой
странице, в визуальном редакторе напишите "Страница" (или другой текст),
выделите этот фрагмент и нажмите кнопку  .
В открывшемся окне, в поле URL, напишите str1.htm
(в программе Корс-Сайт, в случае использования заказов, необходимо написать str1.php).
.
В открывшемся окне, в поле URL, напишите str1.htm
(в программе Корс-Сайт, в случае использования заказов, необходимо написать str1.php).
Чтобы удалить гиперссылку, выделите фрагмент текста
или картинку и нажмите кнопку  .
В появившемся окне уберите текст из поля URL и нажмите OK.
.
В появившемся окне уберите текст из поля URL и нажмите OK.
Работа с HTML-кодом
Для тех пользователей, кто знает, как устроен язык
HTML, есть возможность непосредственно изменять HTML-код страницы. Для
просмотра и редактирования HTML-кода нажмите кнопку html.
Каталог позволяет работать с перечнями товаров,
услуг, фотографий и т.п. Все позиции каталога разбиты на группы, группы
представлены в виде дерева до 3-х уровней подчинения.
На сайте каталоги отображаются в очень удобном виде с
возможностью навигации по группам. Вы можете настраивать вид каталога, в том
числе: какие колонки выводить, их названия, порядок следования, использовать
или нет фотографии и т.д.

Работа с
каталогом - работа с выбранным каталогом (добавление, изменение,
удаление записей, работа с группами, настройка колонок).
Настройка
каталога - настройка выбранного каталога. Указанные настройки
отображаются в таблице под названием каталога.
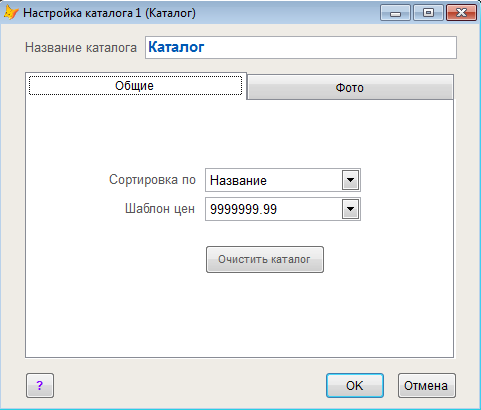
Этот режим предназначен для настройки основных
параметров каталога. Рекомендуем выполнить настройку до начала работы с
каталогом. При настройке определяется имя каталога, параметры обработки
изображений и другие параметры.
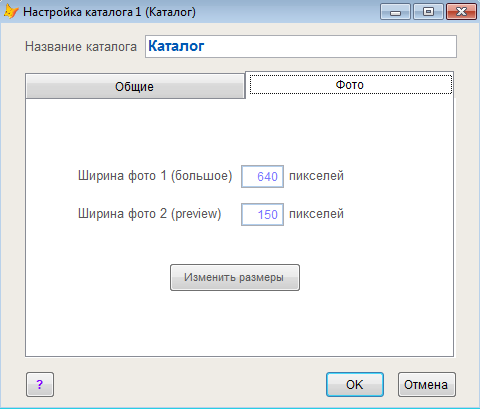
При настройке используются следующие закладки:

Общие - основные настройки каталога:
- Сортировка по
- по этому полю будут сортироваться записи в каталоге. В программе и на
сайте применяется следующее правило сортировки каталога: сначала по группам,
внутри групп по выбранному полю. Например, в качестве поля для сортировки
можно выбрать "Название товара" или "Цену". Во многих случаях (например, в
фотоальбомах) порядок следования записей лучше определять вручную, для этого
используется поле "Порядок" - в него заносится число, определяющее положение
записи внутри группы.
- Шаблон цен -
задает способ представления цен в каталоге.
- Очистить
каталог - полная очистка каталога (все позиции и все группы
текущего каталога).

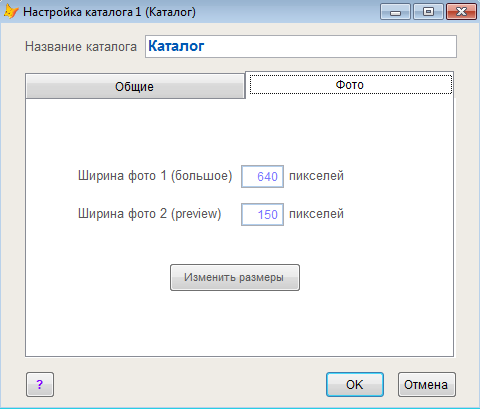
- Фото -
настройки автоматической обработки изображений. Если текущий каталог будет
использовать изображения, то здесь определяются размеры автоматически
создаваемых изображений. Для каждой записи в каталоге можно выбрать
оригинальное изображение, на основании которого программа создаст два новых
изображения указанных размеров и с максимальным сжатием. При этом оригинал
никак не затрагивается, а сформированные изображения поступают в хранилище
картинок для сайта.
- Ширина фото 1
(большое) - ширина основного автоматически создаваемого из
оригинала изображения в пикселях. Если задать "0", то создаваемое
изображение будет иметь точно такие же размеры, что и оригинал, но при
этом меньшего объема.
- Ширина фото 2
(preview) - ширина маленького изображения (превью) в пикселях.
- Изменить
размеры - устанавливает новые размеры для текущего каталога. При
этом существующие изображения, по вашему желанию, могут быть
переформатированы.
Второй важный этап настройки
каталога (определение названия колонок, их порядка, флага использования
на сайте) находится в режиме "Каталоги" (кнопка "Колонки"). Этот режим вынесен
непосредственно в режим Каталога, т.к. именно там вы сразу увидите результат.
Данный режим позволит вам как определять внешний вид каталога сайта, так и
настроить все используемые поля каталога в соответствии с вашими
пожеланиями.
Каталог состоит из полей: название товара, цена,
количество и т.п. В каждом конкретном каталоге вы можете изменять названия
этих полей, чтобы они соответствовали вашим пожеланиям.
Например, "Доп.поле 1" можно переименовать в ""Гарантия".
В каталоге используется избыточное количество полей,
скорее всего вы будете использовать только часть из них. Данный режим
позволяет вам указать какие поля использовать на сайте (т.е. из каких колонок
будет состоять каталог на сайте). Кроме того, для работы в программе вы также
можете определить вид каталога, указав, какие колонки (поля) использовать для
отображения общего перечня каталога.

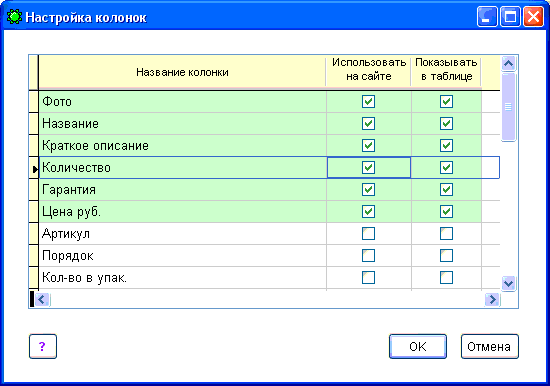
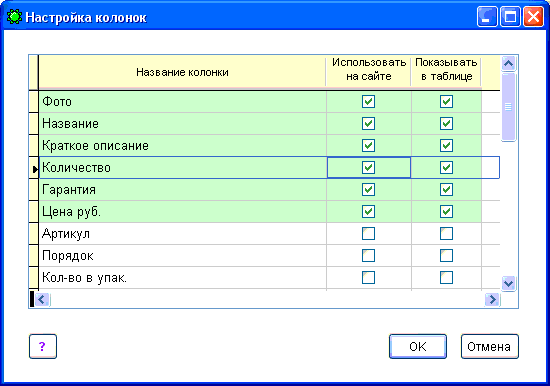
Таким образом, вы можете настроить:
- Название
колонки - для изменения встаньте мышкой в название и измените его.
- Использовать на
сайте - "да" - колонка будет видна на сайте, "нет" - не будет.
- Показывать в
таблице - "да" - колонка будет видна в таблице (в программе), "нет"
- не будет.
Замечание.
Настройка порядка следования колонок (для формирования каталога на сайте)
осуществляется в главном окне работы с каталогом путем перетаскивания колонок
(необходимо нажать мышкой на заголовке колонки и перетащить ее на новое
место).
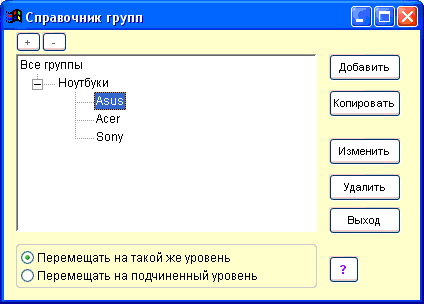
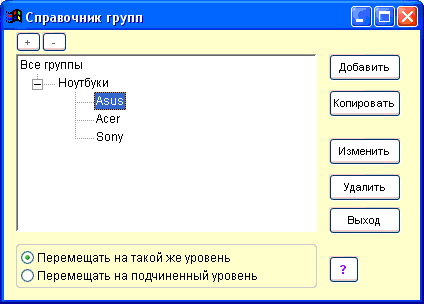
Справочник групп предназначен для разделения записей
каталога по группам. Каждый каталог содержит свой справочник групп.
Справочник групп может иметь до 3-х уровней
вложенности.

В этом режиме вы можете добавлять, копировать,
изменять и удалять группы.
Для упорядочивания справочника используется метод
"перетаскивания". Вы можете перетащить мышью любую группу в любое место.
Для этого необходимо нажать левой кнопкой мыши на ту группу, которую надо
переместить, и, удерживая левую кнопку мыши, переместить курсор на ту группу,
после (или внутрь) которой нужно переместить выбранную группу.
Существует 2 варианта того, куда попадет новая или
перетаскиваемая группа:
- Перемещать на такой же
уровень
- Новая группа появится после выделенной группы, на
одном с ней уровне.
- Перетаскиваемая группа появится после той группы,
на которую ее перетащили, на одном с ней уровне.
- Перемещать на
подчиненный уровень
- Новая группа станет подгруппой выделенной группы.
- Перетаскиваемая группа станет подгруппой той
группы, на которую ее перетащили.
Удалить можно только ту группу, которая не содержит ни
вложенных групп, ни записей в каталоге.
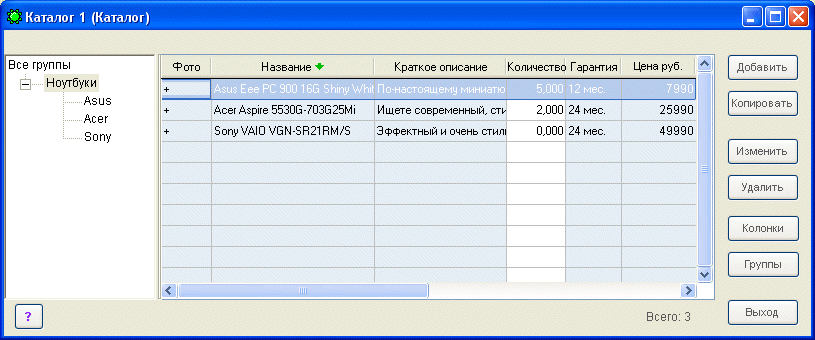
Данный режим предназначен для:
- Отображения позиций (карточек) каталога
- Отображения групп каталога
- Операций с карточками (создать, копировать,
изменить, удалить)
- Операций с группами (создать, изменить, удалить,
упорядочить)
- Настройки внешнего вида каталога
- Настройки колонок для формирования каталога на
сайте

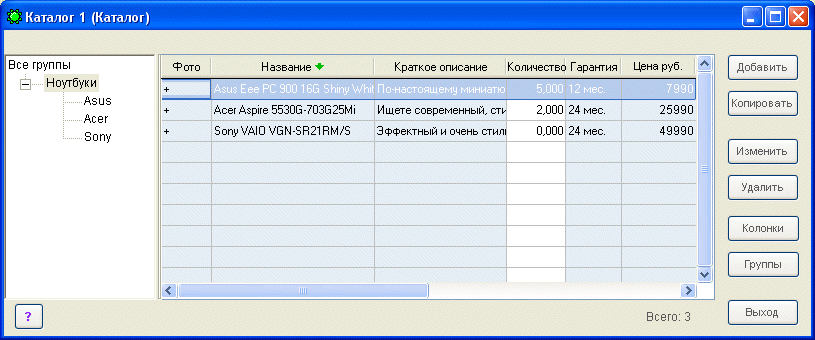
На рисунке представлен пример каталога. Обратите
внимание, что если колонка выделена голубым цветом, то она используется на
сайте (белые колонки на сайте не используются). На сайте колонки будут
представлены в том же порядке, что и в таблице в программе. Для изменения
порядка колонок необходимо "перетягивать" колонку на новое место, нажав кнопку
мышки (не отпуская) на заголовке колонки.
Работа с колонками:
- Сортировка:
нажмите дважды мышкой на заголовке колонки. Для сортировки по убыванию
повторите действие с этой же колонкой.
- Ширина :
нажмите левую кнопку на правой границе заголовка (не отпуская) и измените
размер.
- Порядок :
нажмите левую кнопку мыши на середине заголовка (не отпуская) и перетащите
колонку на новое место.
- Поиск:
- Перейдите на нужную колонку.
- Поиск внутри строки: начинайте вводить текст.
- Поиск с начала строки: перед нажатием первого символа
нажмите и не отпускайте клавишу Shift.
<Ctrl>+<Enter> - переход на следующую
найденную запись.
<BackSpace> - стереть
посл.поисковый символ.
Для изменения названий колонок, отметки
использования колонки на сайте, а также отметки использования колонки в
просмотре нажмите кнопку "Колонки".
Настройка порядка следования колонок (для формирования
каталога на сайте) осуществляется путем перетаскивания колонок (необходимо
нажать мышкой на заголовке колонки и перетащить ее на новое место).
Замечание. Настройка
названий колонок (кнопка "Колонки") позволяет менять как название колонок при
просмотре каталога в программе, так и при формировании каталога на сайте.
Кроме того, работая с карточкой каталога (Добавить, Изменить,...) вы также
будете видеть соответственно измененные названия полей. Таким образом, каждый
из существующих каталогов вы можете настроить в соответствии со своими
требованиями.
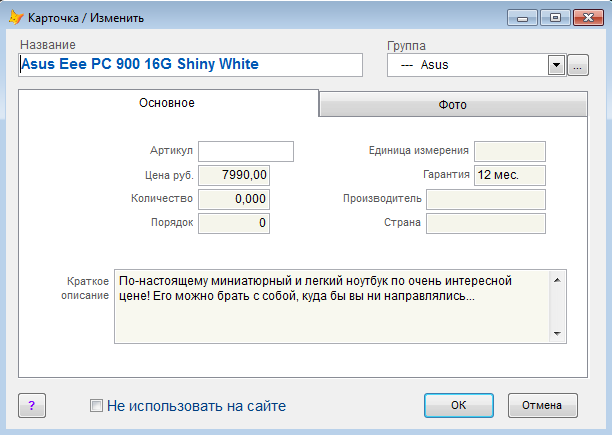
Как вы знаете, каждый каталог состоит из карточек. В
карточке храниться информация о товаре, услуге и т.п.
При работе с карточкой вы можете заполнять лишь те
поля, которые нужны в вашем каталоге. Кроме того, названия полей можно менять
по вашему усмотрению (в режиме Каталог-Колонки).
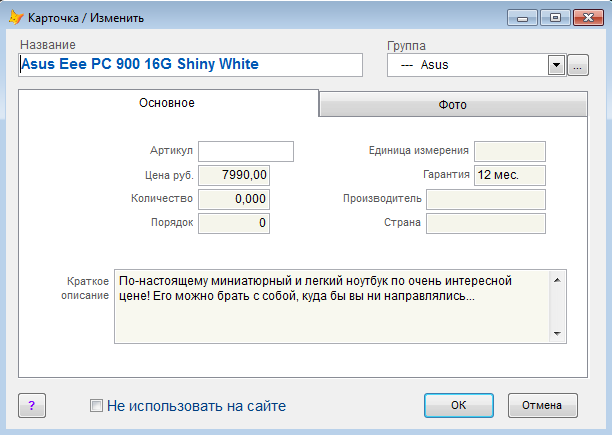
Основные поля карточки:
- Название -
название товара, услуги, фотографии и т.д.
- Группа
- группа, к которой принадлежит текущая карточка.
Другие поля:
- ... -
работа с справочником групп текущего каталога.
- Не использовать на
сайте - запрещает выгрузку карточки на сайт
Закладка Основное содержит все поля каталога.

Следует обратить внимание на работу с полем Краткое описание. Во-первых, это поле не имеет
ограничений по размеру. Во-вторых, при использовании этого поля в Каталоге
(поле должно быть "включено" в режиме Каталог-Колонки) оно отображается сразу под
Названием.

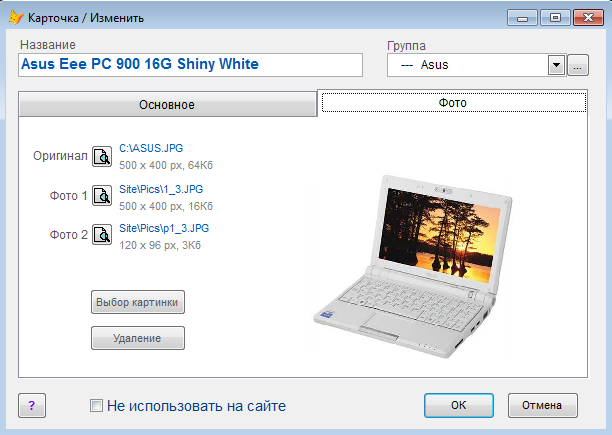
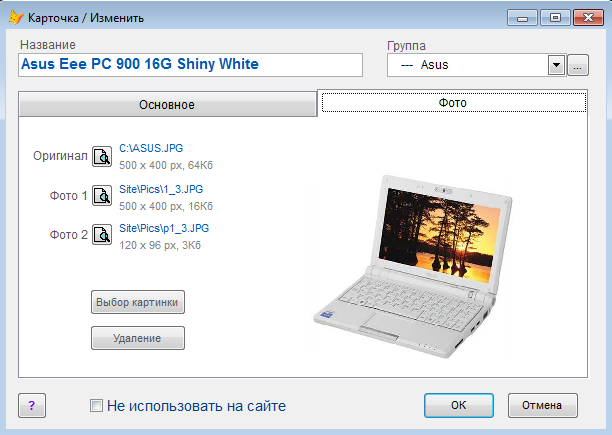
На закладке Фото
осуществляется работа с изображениями для данной карточки. Наша программа
содержит очень мощный механизм обработки изображений:
- Для каждой карточки автоматически создается 2
изображения
- Первое изображение ("большое") служит для показа
фото в отдельном окне
- Второе изображение ("маленькое") служит для
создания каталога с картинками (на сайте)
- Оба изображения создаются из оригинала, сам
оригинал никак не затрагивается
- Оба изображения создаются с заранее определенными
размерами (закладка "Каталоги" главного окна, режим "Настройка")
- Оба изображения максимально сжимаются (но так,
чтобы не потерялось качество изображения)
- Есть возможность переформатировать все изображения
с новыми параметрами
Таким образом, если вы создаете каталог с
фотографиями, то наша программа позволит вам:
- быстро создавать такой каталог в программе
- создать очень красивый каталог в Интернете
- создать компактный по занимаемому объему каталог:
- Интернет-страница с каталогом быстро открывается
- Сайт быстро выгружается в Интернет
При работе в этом режиме вы должны всего лишь выбрать
путь к оригиналу (кнопка Выбор картинки
), оба изображения создадутся автоматически, оригинал никак не затронется.
Для ускорения работы с изображениями:
- программа запоминает, где был оригинал у этой
карточки и открывает туже папку
- если карточка новая, то предлагается последняя
папка, с которой осуществлялась работа в текущем каталоге
- при открытии папки с изображениями рекомендуем
переключать окно с изображениями в режим "Эскизы страниц"
Карточка отображает размеры как оригинала, так и
созданных изображений и путь к ним. Каждое из этих изображений можно
просмотреть с помощью соответствующей кнопки (для просмотра используется
стандартная программа просмотра).
Удаление
картинки служит для "отвязки" картинки от текущей карточки, созданные
изображения удаляются, оригинал никак не затрагивается.
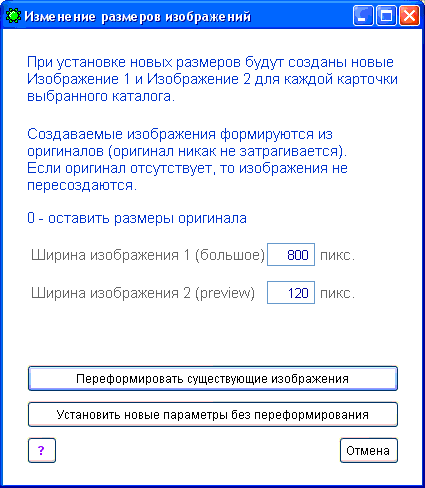
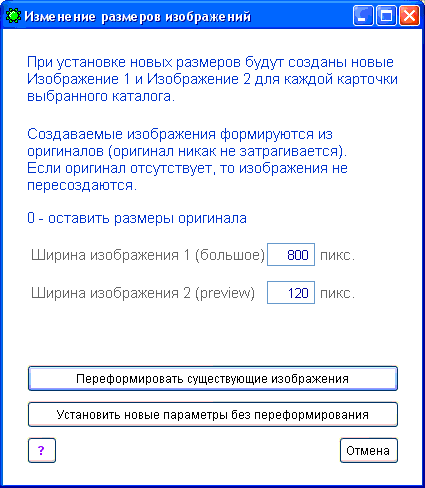
Этот режим используется, если текущий каталог будет
использовать изображения. В этом режиме определяются настройки автоматической
обработки изображений, при которых для каждой записи в каталоге автоматически
создаются два новых изображения на основании оригинального
изображения.
Наша программа умеет создавать очень удобные и
компактные каталоги с изображениями. При этом на сайте каталог отображается в
виде строк, в каждой из которых представлено маленькое изображение (preview).
При нажатии на маленькое изображение открывается большое изображение в новом
окне. Оба указанных изображения формируются автоматически на основании
заданной ширины для каждого изображения, высота изображения вычисляется
автоматически на основании размеров исходного изображения. Если в качестве
ширины указать ноль, то формируемое изображение будет иметь размеры оригинала
(при этом размер файла этого изображения будет в несколько раз меньше).
Таким образом, для каждого
оригинала программа создаст два новых изображения указанных размеров и с
максимальным сжатием. При этом оригинал никак не затрагивается, а
сформированные изображения поступают в хранилище картинок для сайта.

В данном режиме:
- Задается ширина
изображения 1 (большое) - ширина основного автоматически
создаваемого из оригинала изображения в пикселях. Если задать "0", то
создаваемое изображение будет иметь точно такие же размеры, что и оригинал,
но при этом меньшего объема.
- Задается ширина фото 2
(preview) - ширина маленького изображения (превью) в пикселях.
- С помощью кнопки Переформировать существующие изображения
- устанавливаются новые размеры для текущего каталога. При этом
существующие изображения переформатируются под новые размеры
(изображения создаются из оригиналов, путь к которым программа запоминает.
Если у какой-либо карточки каталога оригинал отсутствует, изображение для
нее не переформировываются. Оригиналы никак не затрагиваются).
- С помощью кнопки Установить новые размеры без
переформатирования - устанавливаются новые размеры
для текущего каталога. При этом существующие изображения не
изменяются.
6.1.
Введение
Чтобы ваш сайт могли увидеть пользователи Интернета,
вы должны осуществить выгрузку сайта в Интернет. При этом все файлы, из
которых состоит ваш сайт (страницы, картинки и т.п.) копируются с вашего
компьютера в специально отведенное место в Интернете - сервер (это компьютер фирмы,
предоставляющей услугу хостинга, т.е. услугу
размещения файлов в Интернете).
Файлы сайта находятся в папке "\KorsSoft\MiniSite.40A\Site". Чтобы сайт работал правильно,
необходимо скопировать все содержимое этой папки
Адрес сайта.
Каждый сайт в Интернете имеет свой уникальный адрес, например www.kors-soft.ru. Этот
тот адрес, по которому пользователи Интернета будут выходить на ваш сайт.
Кроме адреса, сайт имеет специальные параметры (логин, пароль и др.)
для выгрузки в Интернет. Все указанные параметры предоставляются фирмой,
оказывающей услугу хостинга (т.н. хостер или хостинг-провайдер).
Существуют различные способы выгрузки сайта в интернет. Способ выгрузки сайта также определяется
хостинг-провайдером. В программе Minisite по умолчанию используется выгрузка по протоколу FTP.
В случае, если Ваш хостер поддерживает работу с FTP,
можно использовать закладку "Выгрузка".

Для выгрузки сайта нажмите
"Выгрузить файлы сайта в Интернет".
Внимание! Работа
на этой закладке требует подключения к Интернету! (Все остальные режимы
программы не используют Интернет).
Сформированные файлы находятся в папке, указанной в
поле "Файлы сайта".
Выгрузка сформированного
сайта в Интернет осуществляется по протоколу FTP.
Для просмотра сайта, выгруженного в Интернет нажмите
"Просмотр результата в Интернете". Если
вы увидите результат, значит и другие пользователи Интернета смогут это
сделать.
В случае, если хостер не поддерживает работу с FTP, выгрузка сайта осуществляется вручную,
путем копирования файлов сайта из папки "\KorsSoft\MiniSite.40A\Site" в папку, предоставленную
хостером тем способом, который предлагает хостер.
Например, выгрузка сайта на сервер www.gtn.lokos.net осуществляется по протоколу WebDAV
путем подключения сетевого диска (см. "Обновление школьных сайтов - Что такое WebDAV?").
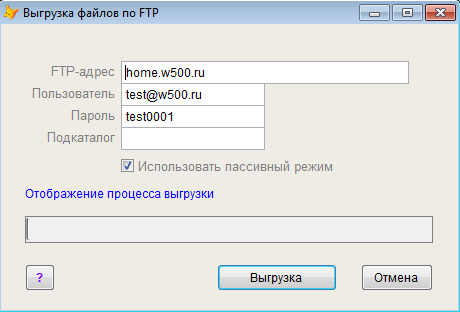
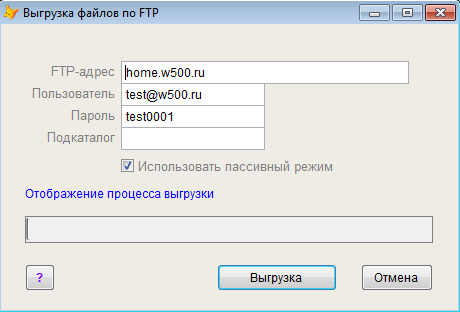
Для переноса файлов в Интернет используется
специальный режим FTP-доступа. Этот
режим использует следующие параметры: FTP-адрес, пользователь (login) и пароль (иногда используется еще один параметр -
подкаталог). Именно эти параметры
определяют место, где хранятся файлы вашего сайта в Интернете.
Внимание!
Параметры FTP-доступа предоставляются поставщиком Интернет-услуг (хостером).
Замечание.
Следует различать понятие адрес сайта и
параметры для FTP. Первое - адрес сайта
для доступа к нему любого человека в мире, например: www.kors-soft.ru Второе - ваши личные данные
(лучше никому их не сообщать) для загрузки содержимого вашего сайта в
Интернет.

Процесс выгрузки заключается в:
- Удалении старых файлов из Интернета (кроме
картинок)
- Загрузке новых файлов
- Удалении неиспользуемых изображений
- Догрузке новых и обновленных изображений
Таким образом, процесс выгрузки оптимизирован с точки
зрения минимальных затрат времени и объема передаваемых данных. С учетом того,
что программа создает компактные страницы и очень эффективно сжимает
изображения (в каталогах) этот процесс не займет много времени.
Для тестирования реальной выгрузки сайта в Интернет мы
предлагаем использовать следующие параметры:
Адрес сайта: www.test.w500.ru
FTP-адрес: home.w500.ru
Пользователь: test@w500.ru
Пароль: test0001
Помните, что когда вы выгружаете сайт на этот адрес,
эту же процедуру может делать кто-то еще.
Если выгрузка не
происходит, проверьте следующее:
1. Проверьте Интернет. Работа в этом режиме требует
подключения к Интернету!
2. Если выгрузка файлов не
происходит, включите опцию "Использовать
пассивный режим".
3. Если все выгружается, но
сайт не обновляется, значит надо указать Подкаталог. (Название подкаталога уточняйте у
хостинг-провайдера).
4. Если у Вас домен ".РФ", то FTP-адрес надо переконвертировать,
т.к. модуль выгрузки не понимает русские буквы.
Это можно сделать на странице http://www.wwhois.ru/punycode.php .
Например, вместо "МойСайт.РФ" получится
"xn--80arbjktj.xn--p1ai".
Если для выгрузки сайта на сервер хостером предусмотрено использование протоколов WebDAV или ssh
(например, на сервере www.gtn.lokos.net используется только WebDAV), для выгрузки сайта необходимо выполнить
следующие шаги:
- На вкладке "Выгрузка" нажать "Выгрузить файлы сайта в интернет" - это нужно для того, чтобы убрать из заголовков html-страниц
надпись "Режим просмотра"
- В открывшемся окне "Выгрузка файлов по FTP" нажать конопку "Отмена"
- Сразу после этого, не нажимая кнопку "Просмотр сайта", скопировать файлы на сервер
Подробнее о подключении к серверу по WebDAV: (см. "Обновление школьных сайтов - Что такое WebDAV?"
Внимание! При нажатии кнопки "Просмотр сайта" к заголовкам страниц добавляется надпись "Режим просмотра".
Нажатие кнопки "Выгрузить файлы сайта в интернет" автоматически удаляет
эту надпись
7.1. Регистрация сайта на
narod.yandex.ru
Регистрация сайта может понадобиться вам в программе Мини-Сайт.
Narod.ru - популярный ресурс для бесплатной
регистрации сайтов. Регистрация займет пару минут; хорошие имена сайтов
конечно же заняты.. В сайт добавляется небольшое количество рекламы от
"народа".
Процедура регистрации:
Шаг 1.
Запустите сайт narod.yandex.ru
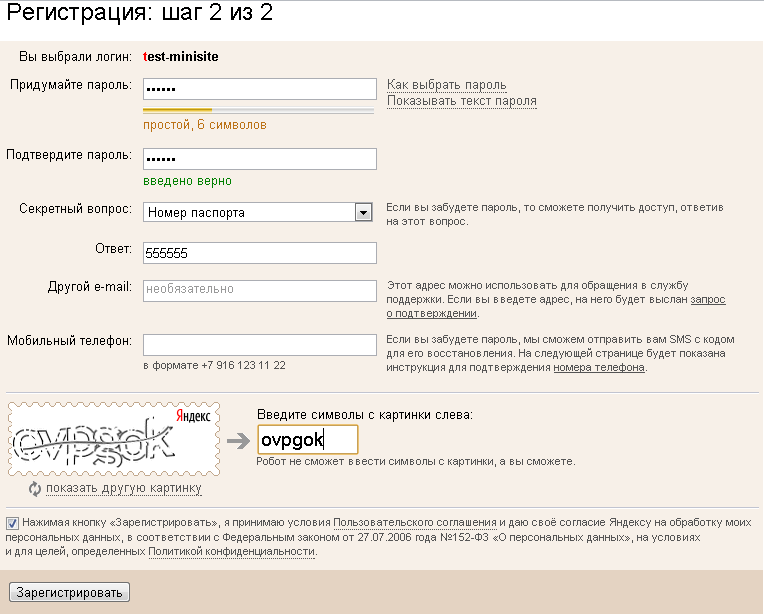
Шаг 2.
Введите пароль (2 раза), выберите контрольный вопрос,
укажите ответ на него и введите контрольное слово.
Нажмите кнопку
"Зарегистрировать".
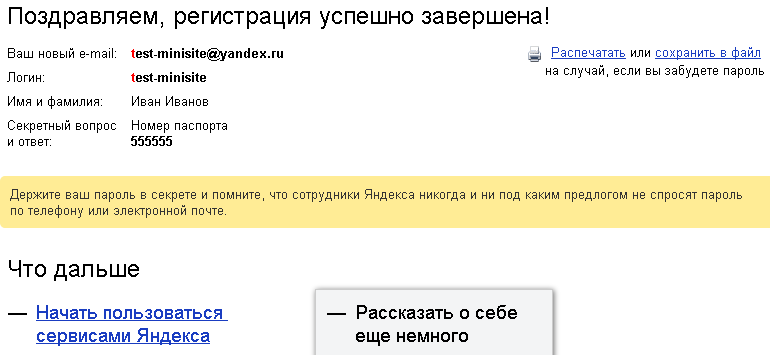
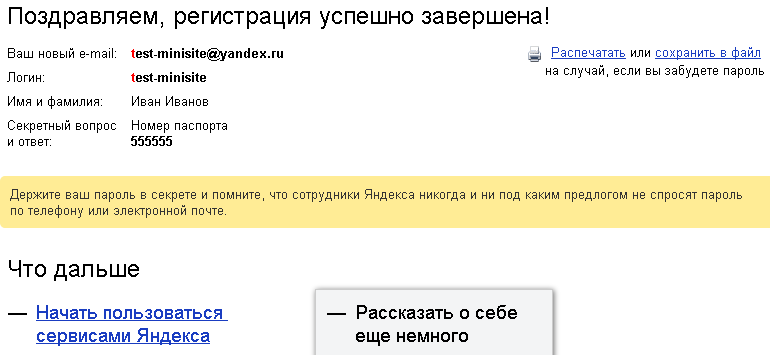
Шаг 6.

Если все сделано правильно, то появится эта картинка.
Обязательно нажмите "Начать
пользоваться сервисом Народ".
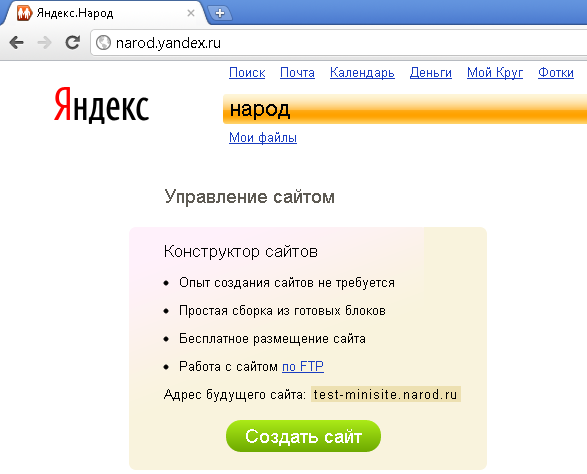
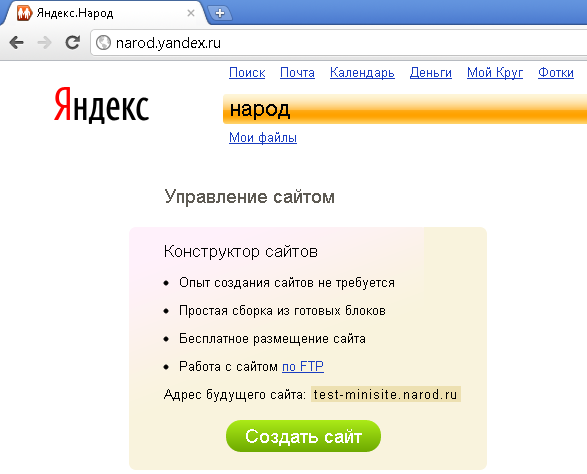
Шаг 7.

Если все сделано правильно, то появится эта картинка.
Если нет - нажмите сверху на пункт"Народ"
Нажмите кнопку "Создать сайт"
Шаг 8.

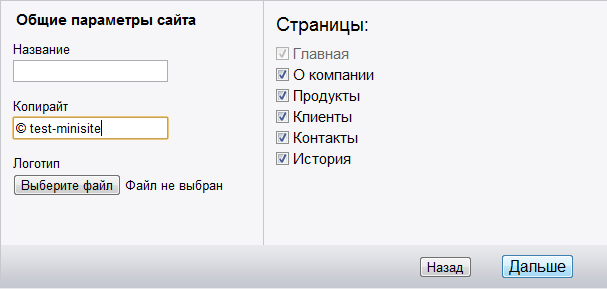
Нажмите кнопку "Дальше"
Шаг 9.

Нажмите кнопку "Дальше"
Шаг 10.

Нажмите кнопку "Начать заполнять"
ВСЁ! После этого можно все
закрыть. Сайт создан.
Через 1 минуту вы можете загружать файлы на сайт с
помощью программы Мини-Сайт!
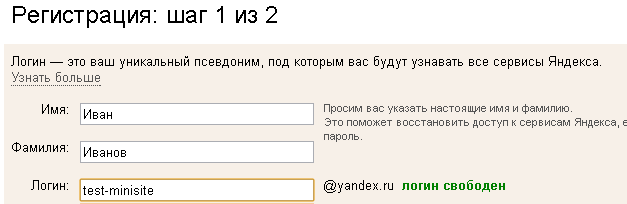
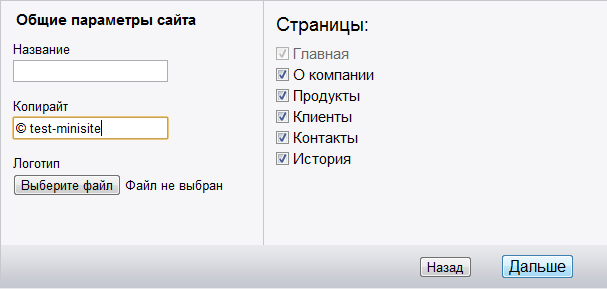
Для указанного примера
параметры FTP-доступа следующие:
FTP-адрес:
test-minisite.ftp.narod.ru
Пользователь: test-minisite
Пароль: test01 (это
пароль, его не видно на картинке).
При
использовании программы Мини-Сайт все эти пункты у вас будут
своими.
Обязщательно включите "Использовать пассивный режим".
FTP-адрес:
ваш_сайт.ftp.narod.ru
Пользователь: ваш_сайт
Пароль: *****
7.2. Стандартные ошибки при создании
сайтов
- Отличие "сайта на вашем компьютере" от "сайта в
Интернете"
- Работая в программе, вы создаете сайт, который пока
находится только на вашем компьютере
- Чтобы к сайту мог обращаться любой человек в мире,
вы должны "положить" его в Интернет
- Чтобы выгрузить сайт в Интернет вы должны
воспользоваться режимом "Выгрузка сайта..."
- Каждый сайт в Интернете имеет свое уникальное имя,
например, www.kors-soft.ru
- Имена сайтов могут "выдавать" только
специализированные фирмы!
- Для тестирования вашего сайта предназначен сайт www.test.w500.ru
- Просто изменив имя www.test.w500.ru на
другое вы ничего не получите!
- Кроме имени сайта, есть еще параметры для выгрузки
файлов сайта по протоколу FTP
- FTP-параметры также предоставляются поставщиком
услуг хостинга
- Вставка из Word, Excel
- Для "правильной" вставки фрагментов Word, Excel вы
должны пользоваться специальным режимом
- Для вызова специальной вставки нажмите правую
кнопку мыши и выберите "Вставка из Word, Excel"
- При этом:
- вставляемый фрагмент будет очищен от
специальных тегов Word, Excel
- фрагмент будет в стиле текущей страницы (шрифт,
размер)
- фрагмент будет компактным
- Вставка скриптов
- Через HTML-код вы можете вставлять разные скрипты,
такие как видео с Youtube, погоду, календарь и др., но будьте осторожны,
т.к. некоторые скрипты могут очень затормозить работу со страницей или
блоком, а в некоторых случаях могут нарушить работу визуального редактора и
даже сделать невозможным редактирование страницы или блока.
- Советуем перед вставкой каких-либо скриптов делать
копию или архив папки с программой, чтобы при необходимости можно было
вернуться обратно.
- При нажатии на фото оно не увеличивается, а
открывается на новой странице
-
При локальном просмотре в Internet Explorer сверху появляется надпись: "В
целях безопасности Internet Explorer не разрешает этому веб-узлу выполнение
скриптов или элементов управления ActiveX, которые могут получить доступ к
компьютеру. Щелкните здесь для выбора нужного действия...".
Дело в том,
что Internet Explorer при локальном просмотре блокирует работу любых
скриптов. Нужно нажать мышкой на эту надпись и выбрать "Разрешить
заблокированное содержимое". При просмотре сайта в интернете таких проблем
не возникает.